搭建 Github Pages 并入驻个站商店
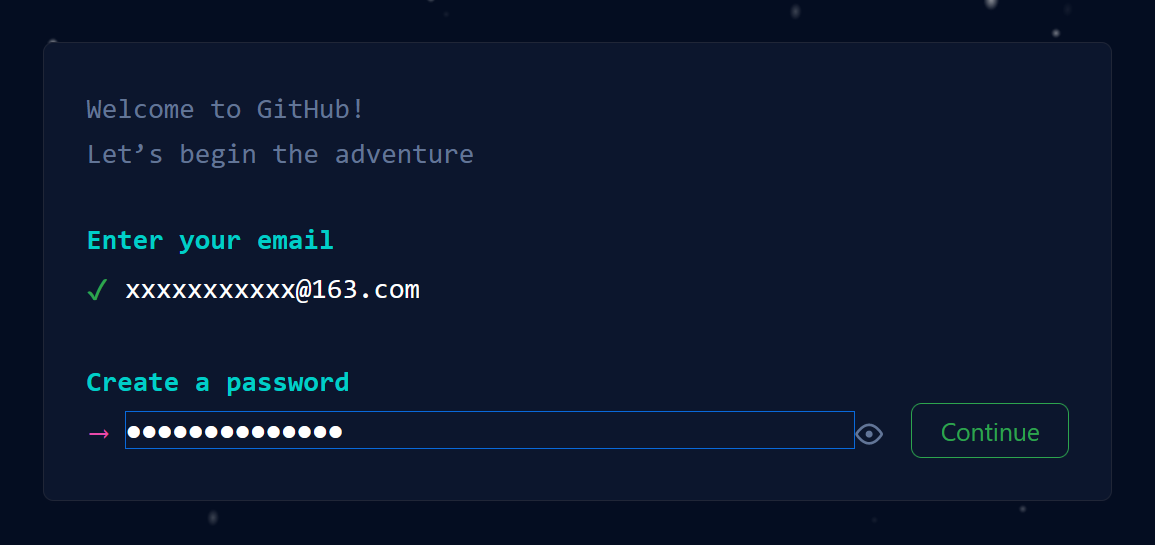
首先,点击 这里 注册 Github:

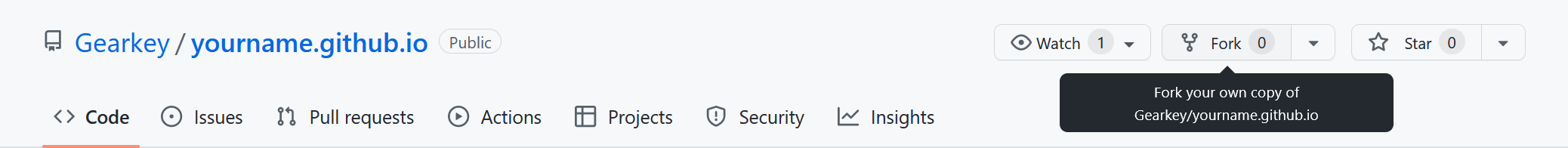
Fork 此仓库:

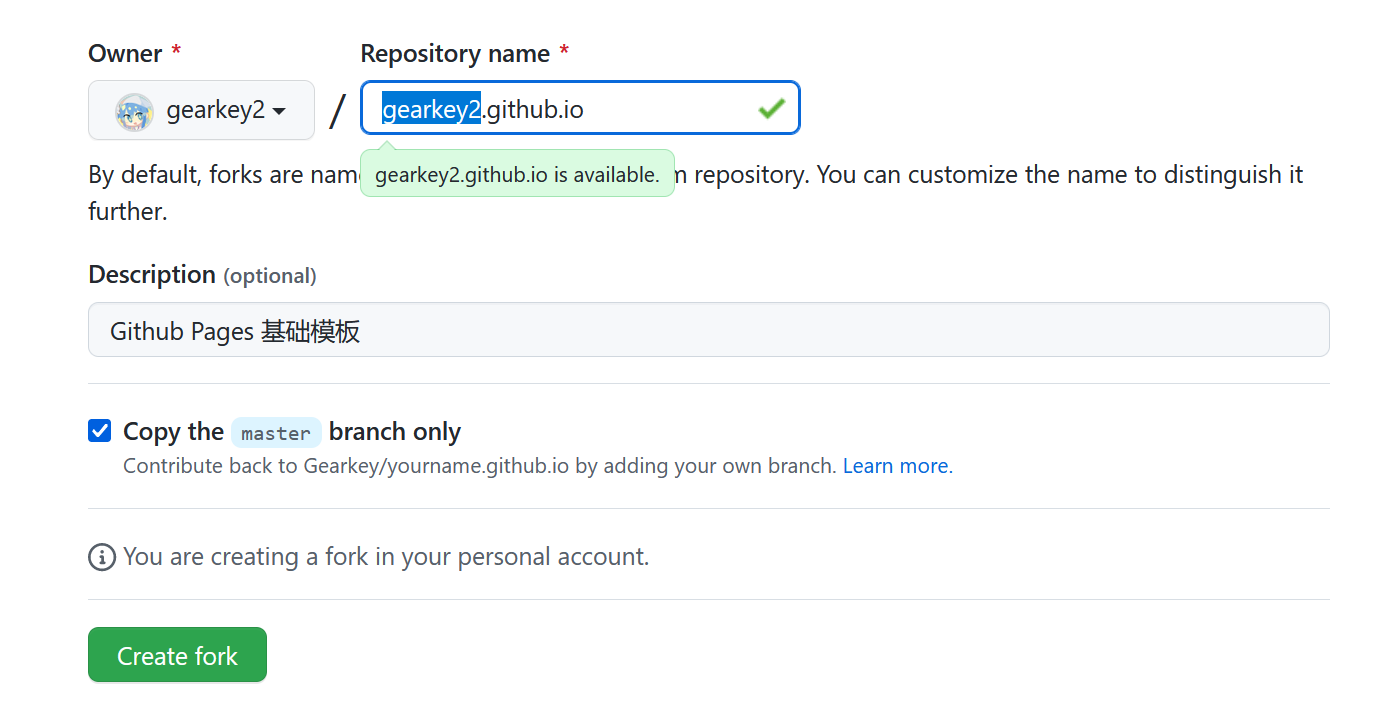
注意把仓库名改为 <你的id>.github.io:

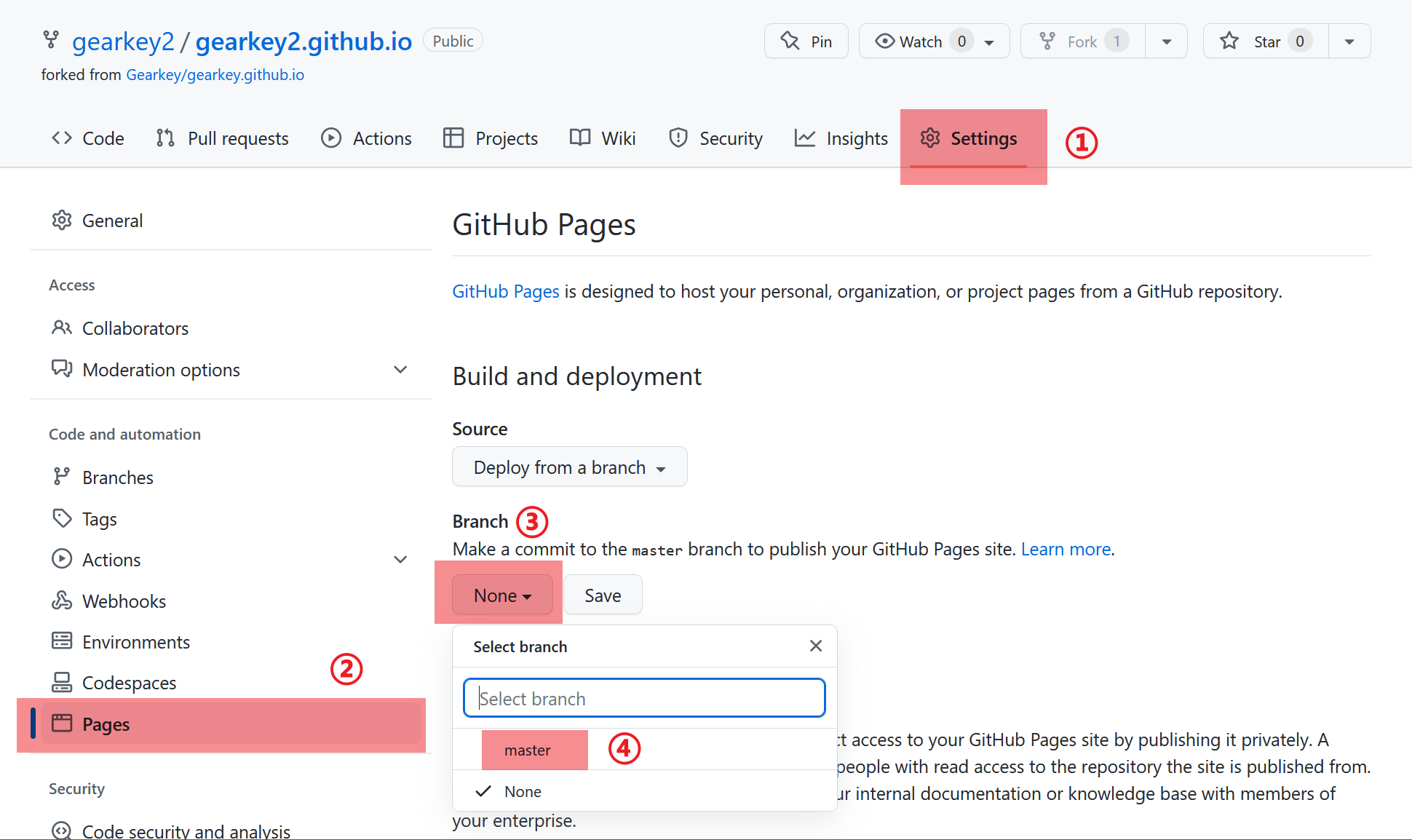
进入仓库的 Settings(设置)-> Pages(页面)-> Branch(分支),选择 master,然后 Save(保存):

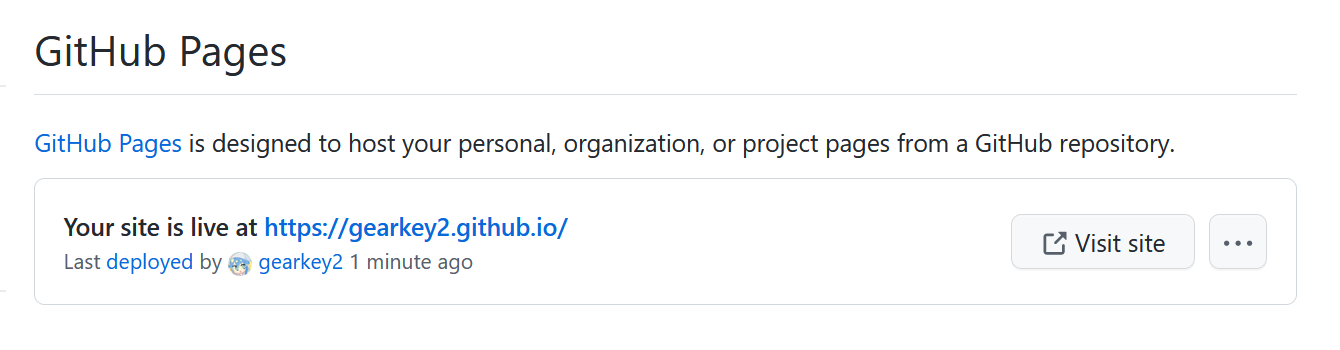
稍等几分钟,刷新页面,能看到这个提示说明站点 <你的id>.github.io 可以访问了:

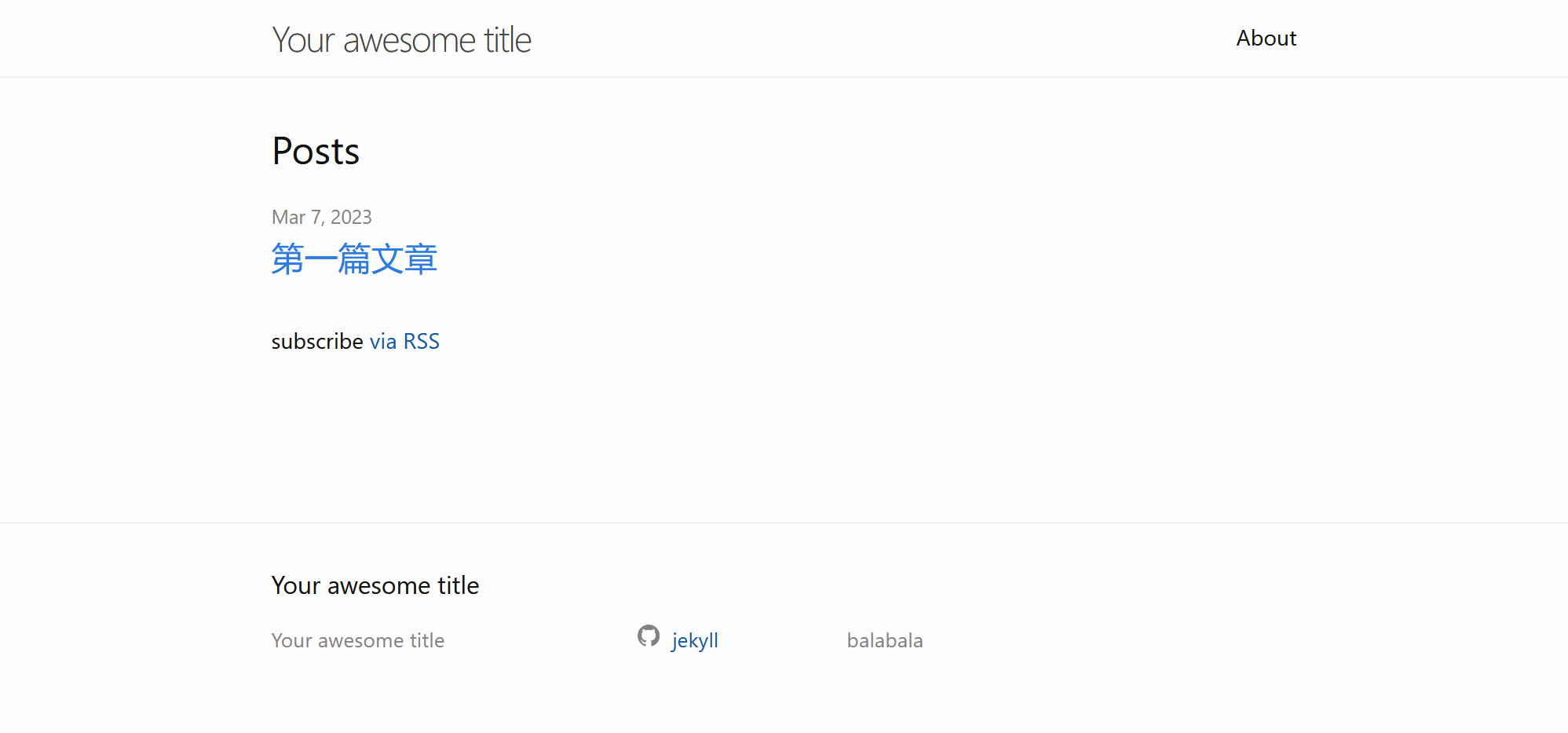
点击看看效果:

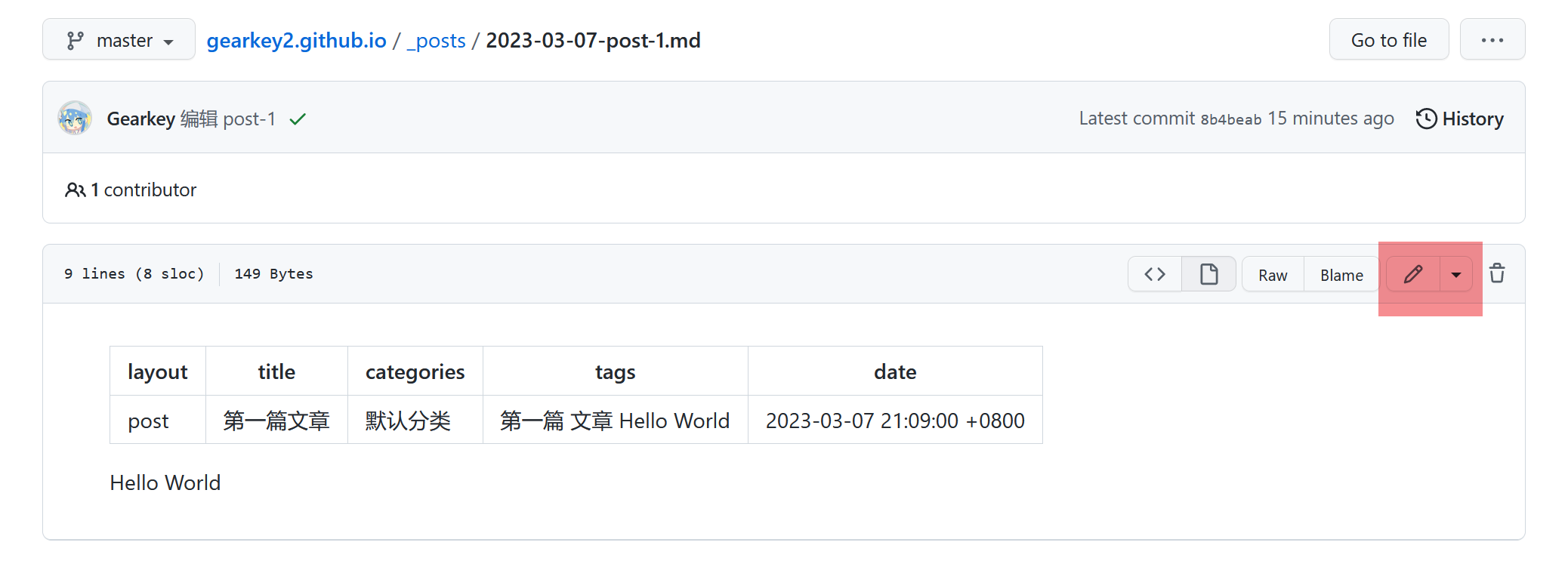
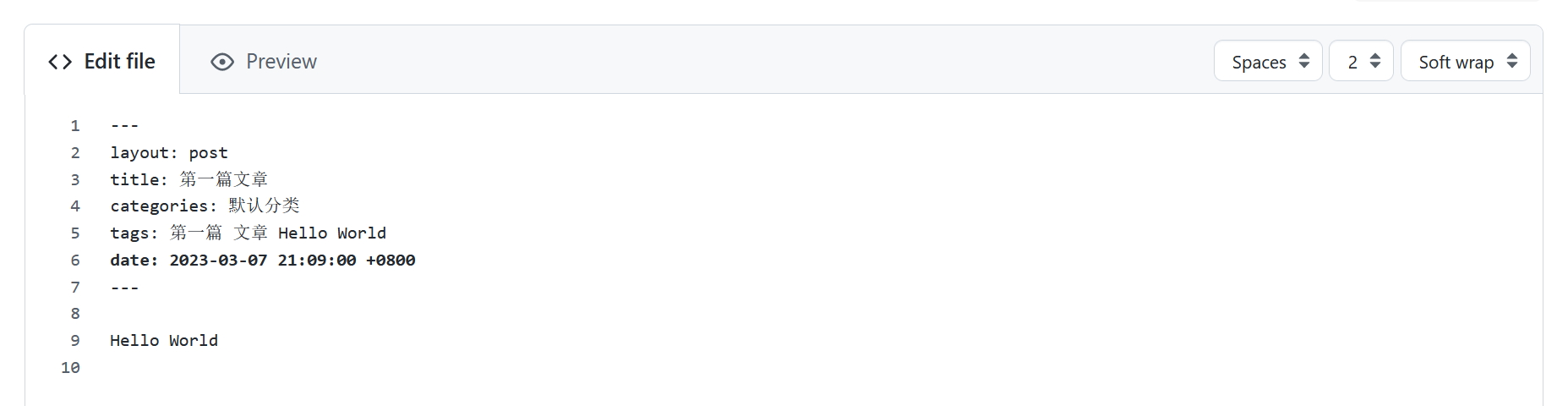
进入 _posts/2023-03-07-post-1.md,点击编辑按钮就可以修改文章:

标题、分类、tag、时间,只需要修改冒号后的内容,最后是正文:

拉到最下面,点击绿色按钮提交,稍等一会,再次访问内容就已经更新。
不过默认模板还显示不出分类和 tag,如何改换其他模板在后面的文章中介绍。
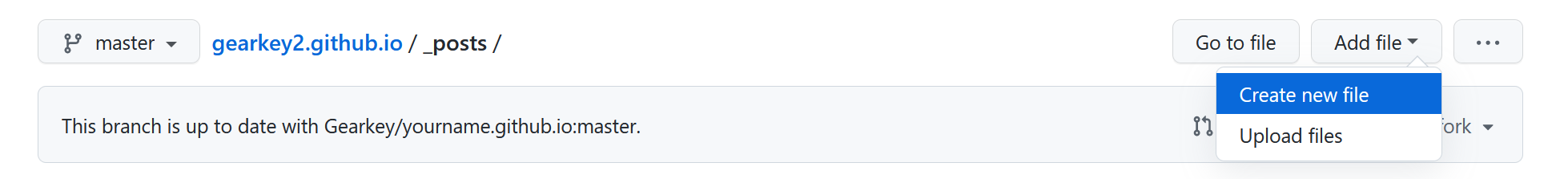
新建文章就是回到 _posts 目录,然后 Add file(添加文件)-> Create new file(创建新文件):

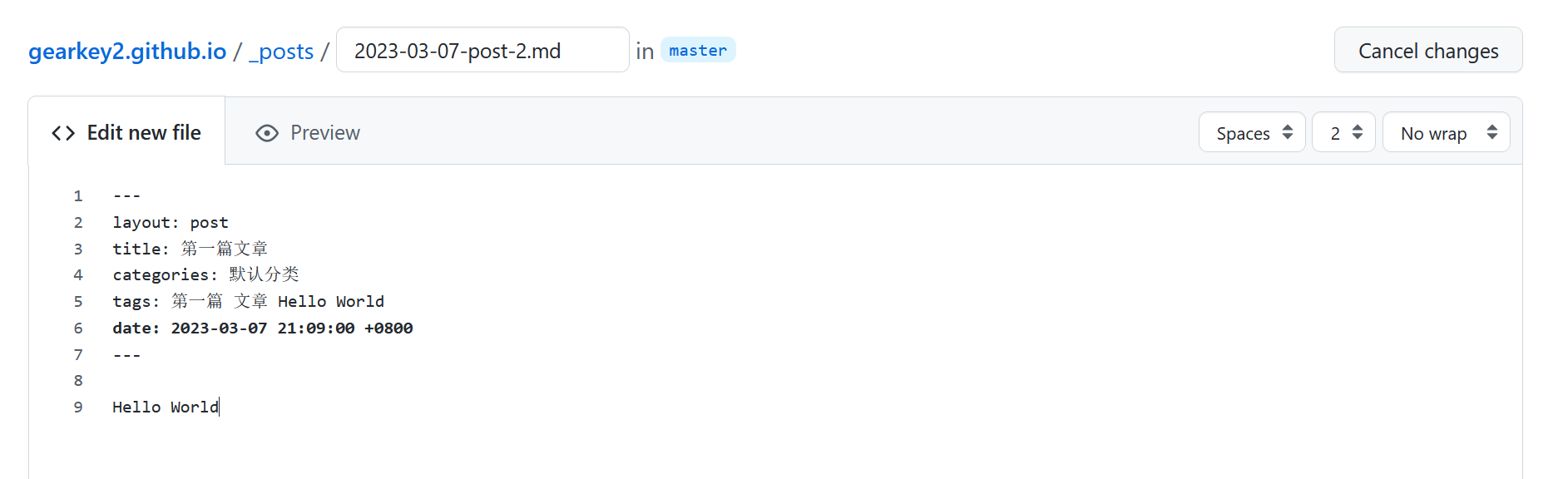
文件名依葫芦画瓢用 2023-03-07-post-2.md。
前面是年月日,按情况修改,可以直接复制 post-1 的内容做修改。

点击提交,稍等,第二篇文章就出现在主页了。
至此,博客搭建完毕,并且可以不断新建文章,关于页面编辑 about.md 文件,站点信息是 _config.yml 文件。
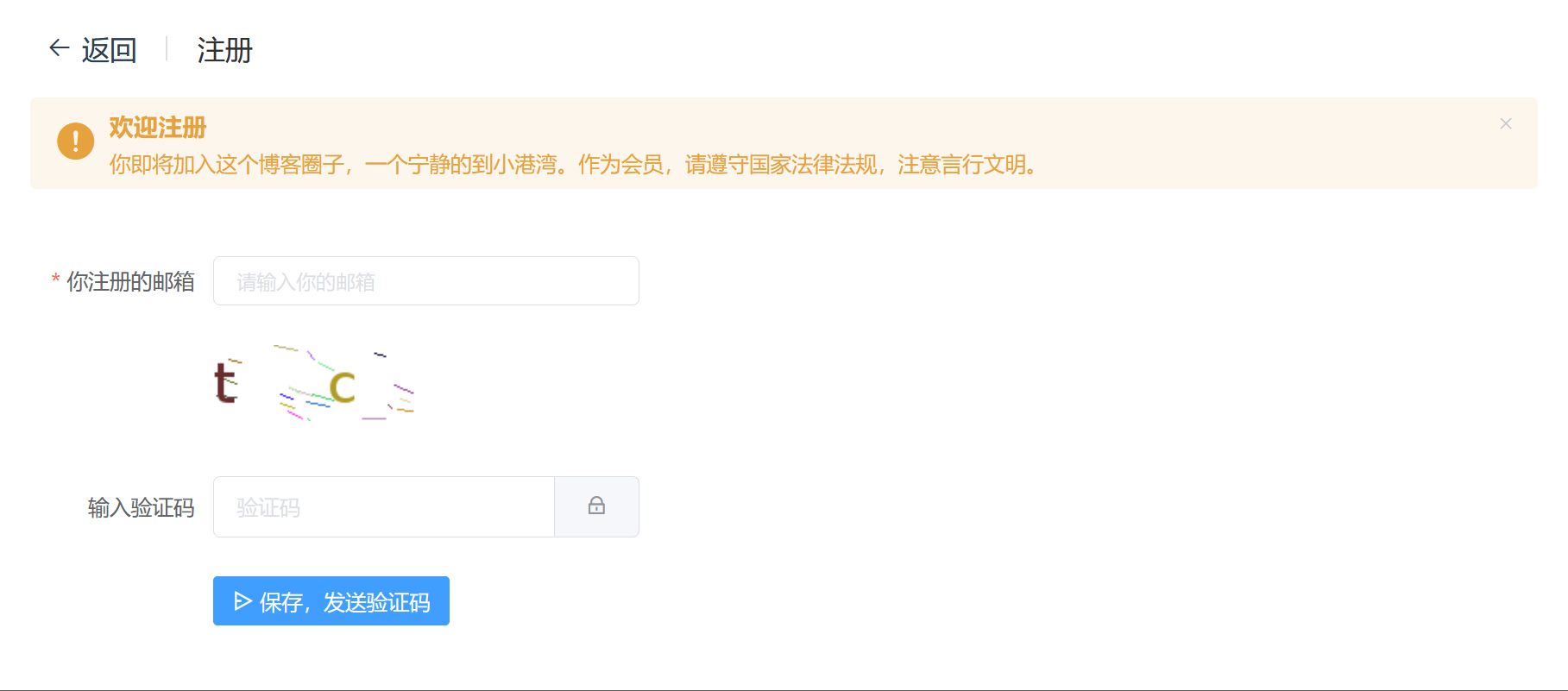
最后入驻 个站商店,点击 这里 注册,填写验证码后密码将发送到邮箱。

然后到 这里 发布站点。
注意 logo、截图和博客程序也是必填的,选其他,于是就可以在首页看到你的博客了,点击直达。