Firefox 初步使用 userChrome.css
参考 定制指南,应用 userChrome.css,要先在 about:config 开启 toolkit.legacyUserProfileCustomizations.stylesheets。
然后进入 about:support,打开配置文件夹,新建 chrome 目录及其下的 userChrome.css 和 userContent.css 两个文件。
FirefoxCSS-Store 里有很多主题可以使用。
除了 firefox-csshacks,还有 CustomCSSforFx 之类的样式集,随意组合,目前试用了后者。
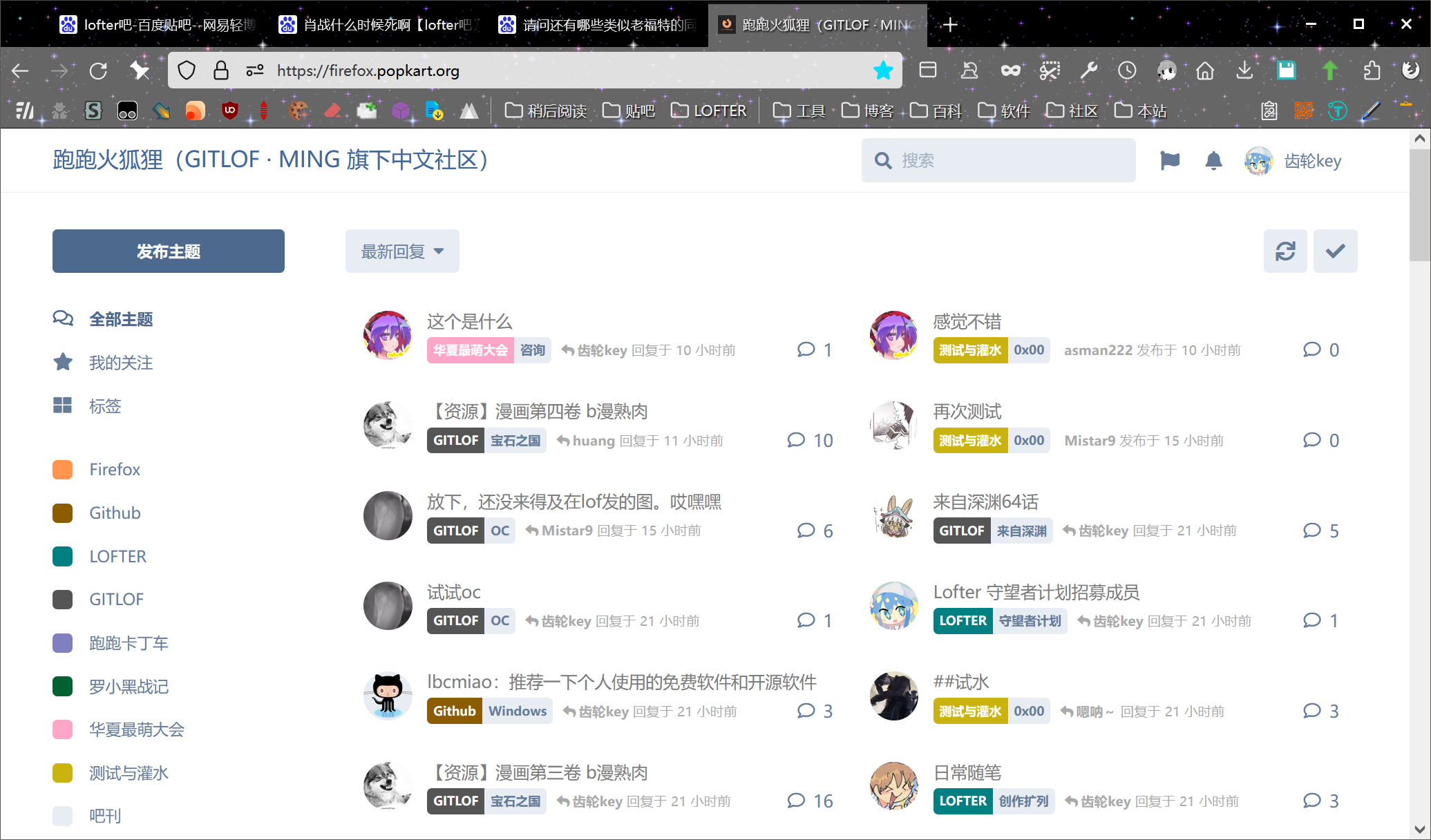
多行标签太爽,不再需要标签侧栏,就是移动标签会有错位问题,干脆就不移动了:
@import "./css/tabs/default_tabs_photon.css"; /* 标签栏使用修改后的 Photon 主题 */
@import "./css/tabs/missing_tab_favicon_restored_default.css"; /* 缺失的站点图标替代 */
@import "./css/tabs/tab_maxwidth.css"; /* 配置标签最大宽度 */
@import "./css/tabs/tab_close_hidden.css"; /* 隐藏标签关闭按钮(中键替代) */
@import "./css/tabs/tabs_multiple_lines.css"; /* 多行标签 */
本来想还原火狐橙,但现在的菜单已经不适合左上角展开,添加图标后各种好看:
@import "./css/appbutton/appbutton_on_navbar_icon_white.css"; /* 使用白色 logo 作为菜单图标 */
@import "./css/appbutton/appbutton_popup_icons.css"; /* 为菜单项添加前缀图标 */
额外地修改下地址栏高度、字体大小和图标边距,更紧凑以放置更多内容:
#urlbar,
.searchbar-textbox {
font-size: 12px !important;
min-height: 30px !important;
}
#nav-bar .toolbarbutton-1 {
padding: 0px !important;
}
标签栏也做相应修改,隐藏所有标签菜单按钮:
#tabbrowser-tabs {
--tab-min-height: 37px !important;
font-size: 11px;
}
.tabbrowser-tab {
max-height: 34px !important;
}
#main-window .tabbrowser-tab .tab-icon-image {
width: 15px !important;
height: 15px !important;
}
#alltabs-button {
display: none !important;
}
弹出菜单相应缩小:
* menupopup {
font-size: 11px !important;
max-width: 200px;
}
看起来舒服多了。